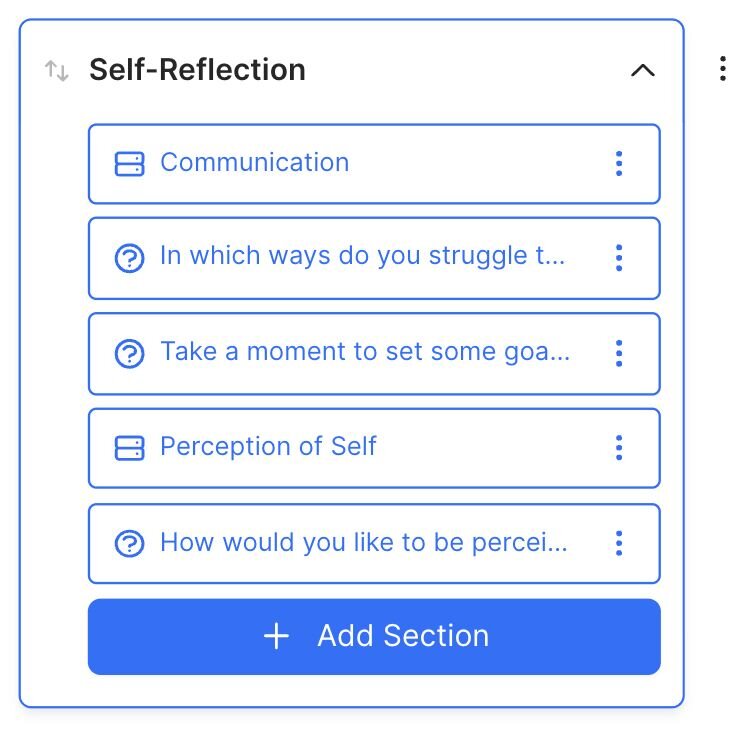
Our final piece of advice is to present exercises in different ways to keep your content engaging. If you’re finding a lot of your content is requiring the same type of input, ask yourself: could this response be a slider, a checkbox, or a table to provide some variety?
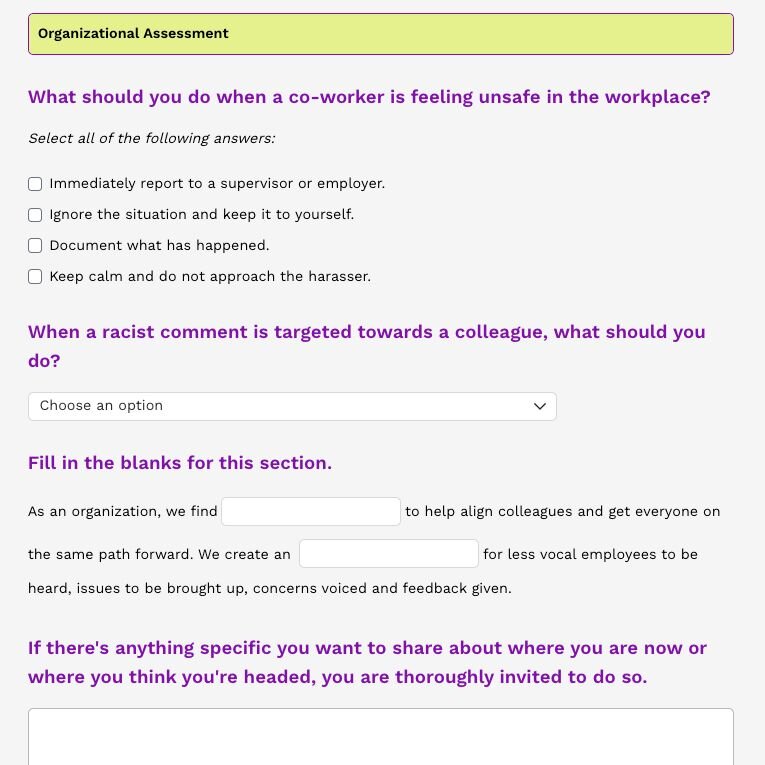
Don’t forget that Wobo comes with a bunch of templates to help you get inspired. Here’s a sample from one of our templates that uses a bunch of different section types.
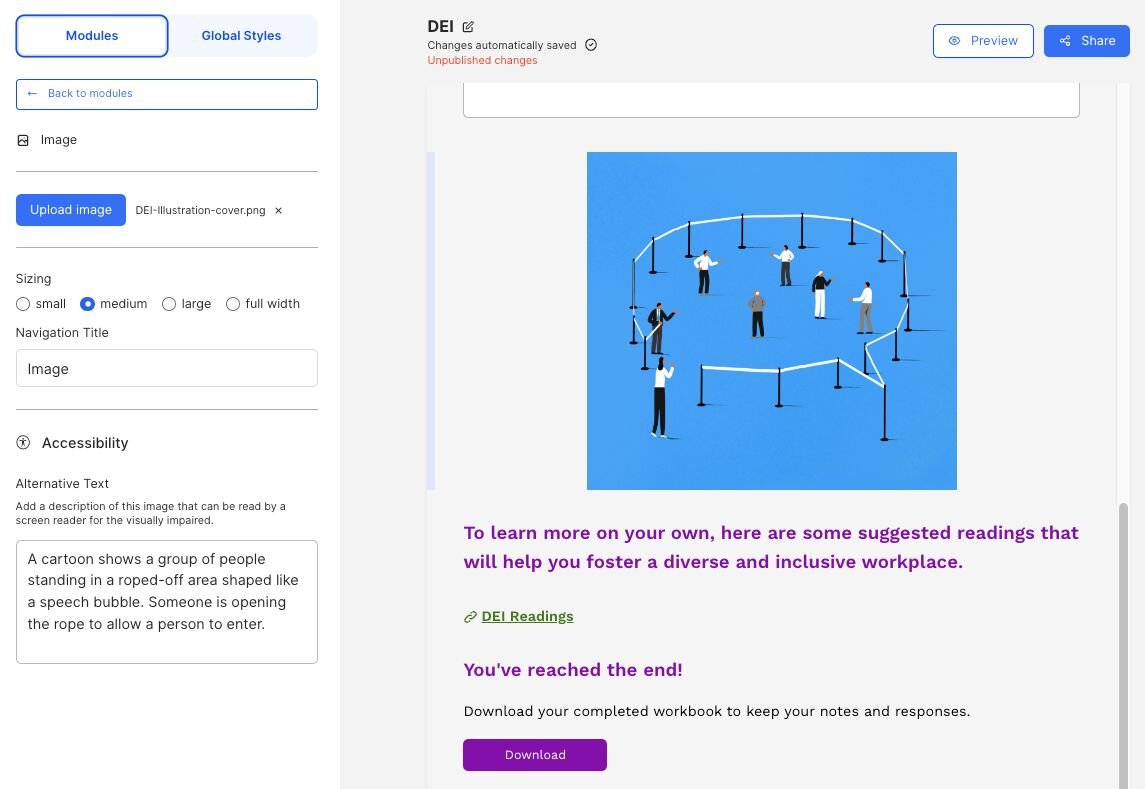
Tip: See the green header? That’s a table with just one row and one column being used to style a title - try it for yourself!
Start a free trial of the Wobo interactive workbook software today. It’s the professional software you need to create a workbook that’ll take your students' learning to the next level.